Юзабилити главной страницы
Чтобы обратить на себя внимание посетителя, у сайта есть всего 10 секунд. Удержит ли пользователя главная страница Вашего сайта? В обществе, насыщенном информацией и многочисленными сайтами разной направленности, главная страница сайта должна привлечь внимание посетителей и ответить на вопросы: где, что дальше, зачем. Отвечает ли главная страница Вашего узла этим требованиям? В этом выпуске перечислены основные принципы создания удобных главных страниц (по материалам работ Якоба Нильсена)
Зачем?
Процесс раскрутки сайта, посетитель на котором не может найти нужную ему информацию, пустая трата времени. Сайт будет убыточным как в финансовом плане, так и в плане посетителей.
Назначение сайта
- Название и/или логотип компании должны иметь подходящий размер и располагаться в заметном месте страницы. Обычно это верхний левый угол (для языков читающихся слева направо)
- Добавить к странице рекламный лозунг, который бы четко характеризовал, чем занимается данная компания (или для чего предназначен сайт)
- Четко выделите первостепенные задачи сайта, чтобы, попав на главную страницу, посетитель сразу понимал, с чего ему следует начинать (например, середина верхней части страницы. Постарайтесь не перегружать эту область визуальными эффектами – если выделить все, пользователь не заметит ничего.
- Количество ключевых задач должно быть небольшим (1-4), а область страницы вокруг нее – незаполненной)
- Оформление главной страницы должно четко отличать ее от остальных страниц сайта.
Информация о компании
Если поддерживаете механизм Обратной связи, объясните назначение данной ссылки и уточните детали – кто именно будет читать полученные сообщения: служба работы с клиентами или web-мастер и т.п.
Стиль содержимого сайта
Выбирая слова, ориентируйтесь на язык пользователей. Названия разделов и категорий должны соответствовать их названию с точки зрения пользователя, а не компании (например, широкое понятие «Информация для потребителя» лучше заменить на «Как сэкономить энергию у себя дома»)
Не употребляйте слишком много умных фраз или рекламного жаргона, которые только затрудняют понимание (не «Выбирай, планируй и вперед!», а «Планирование отпуска»)
Строго следите за применением прописных букв и соблюдением стилевого форматирования (если все элементы списка набраны прописными и строчными буквами, а один – только прописными, складывается впечатление, что данный элемент важнее других)
Формулируя задания для пользователей сайта, используйте повелительное наклонение, например «Введите название города».
Избегайте восклицательных знаков (тогда их придется часто использовать либо остальной текст потеряет значимость)
Использование примеров для краткого обзора содержимого сайта
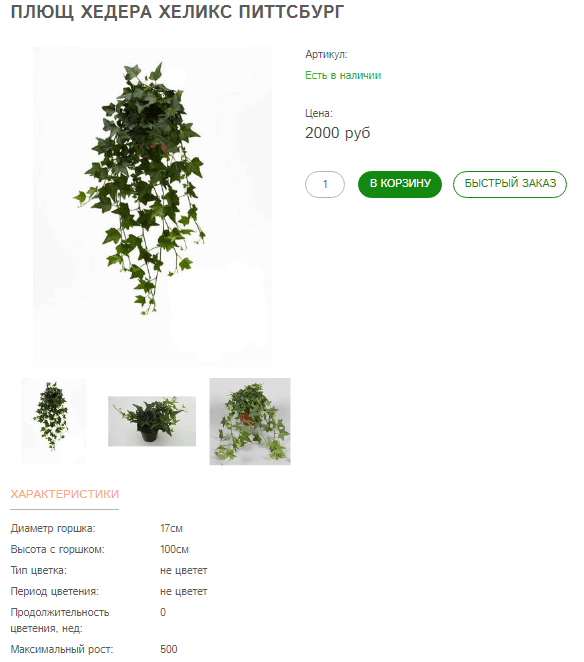
Примеры должны рассказывать, а не просто описывать содержимое сайта (заголовок «Товары» скажет много меньше, чем фотографии нескольких реальных товаров вместе с их ценами)
Каждый пример должен сопровождаться ссылкой на подробное описание данного продукта, а не категории, к которой он принадлежит
Несмотря на предыдущее правило, рядом с описанием конкретных примеров все же необходимо разместить и ссылку на категорию в целом.
Ссылки на подробную информацию о конкретном продукте должны отличаться от ссылок на категорию в целом.
Ссылки
Не используйте в названиях ссылок инструкции общего характера, как, например «Нажмите сюда»
Цвета просмотренных и непросмотренных ссылок должны различаться
В названии ссылки или группы ссылок не употребляйте само слово «ссылка». Чтобы показать, что данное слово или фраза является ссылкой, подчеркните его/ее и выделите голубым
Если функция ссылки отличается от обыкновенного перехода на другую Web-страницу и состоит, скажем, в загрузке PDF-файла, отправке электронного сообщения, запуске аудио- или видеопроигрывателя или какого-нибудь другого приложения, об этом должно быть сказано явно.
Навигация
Главная панель навигации должна находиться в заметном месте страницы, предпочтительно рядом с ее основной частью (не следует размещать верхнюю горизонтальную панель навигации (неважно, главную или какую-нибудь другую) над графическими элементами наподобие горизонтальных границ или баннеров – пользователи зачастую игнорируют любую прямоугольную область в верхней части экрана, а также все, что находится выше нее. Подобное поведение называют «баннерной слепотой».
Страница не должна содержать активной (т.е. такой, на которой можно щелкнуть) ссылки на саму себя.
Не используйте в названиях элементов навигации самостоятельно придуманные искусственные слова. В названиях категорий должно быть заложено их различие – если пользователи не поймут выдуманной терминологии, то не смогут и различить категории.
Поиск
Главная страница должна содержать непосредственно поле для ввода поисковых запросов, а не просто ссылка на страницу поиска.
Ссылки на службу сайта
Не добавляйте на сайт службы, не имеющие отношения к его основной тематике (зачастую службы оказываются на сайте лишь потому, что их можно было туда поставить, а не потому, что они действительно нужны. Например, совсем не обязательно добавлять ссылку на прогноз погоды, если никакого отношения ни к новостям, ни к собственно погоде этот сайт не имеет).
Не вставляйте на сайт службы, которые повторяют стандартные функции обозревателя, такие как выбор стартовой страницы или создание закладки.
Графика и анимация
Позвольте пользователю самому решать, хочет ли он видеть анимированную заставку к сайту – не запускайте ее по умолчанию (если же она все-таки автоматически запускается вне зависимости от желания пользователя, то обеспечьте, по крайней мере, легкий и понятный способ ее отключения).
Графическое оформление
Постарайтесь обойтись без горизонтальной полосы прокрутки для разрешения экрана 800 на 600 пикселей.
Все главные элементы главной страницы по возможности должны находиться «выше линии сгиба» (в первом экране страницы, доступном без вертикальной прокрутки) для наиболее распространенного разрешения экрана, которое на данный момент составляет 1024 на 768 пикселей.
Используйте «гибкую» структуру главной страницы, чтобы ее размер мог автоматически приспосабливаться к различным разрешениям экрана.
Элементы интерфейса
Никогда не применяйте элементы интерфейса, если пользователь не должен на них щелкать (к примеру, если на странице находится маркированный список с графическими маркерами – позаботьтесь о том, чтобы можно было щелкать и на маркерах тоже).
Адрес главной страницы
Главные страницы коммерческих компаний должны иметь адрес вида www.company.com (или эквивалентный URL для домена Вашей страны или некоммерческого домена верхнего уровня. Позаботьтесь так же о том, чтобы главная страница компании «отвечала» на оба адреса www.company.com и company.com)
Если содержание сайта тесно привязано к конкретной стране, адрес должен содержать домен верхнего уровня данной страны.
Если возможно, зарегистрируйте на себя доменные имена, содержащие альтернативные, сокращенные, а также наиболее часто употребляемые неправильные варианты написания имени компании.
Новости и пресс-релизы
Составьте специальное резюме для каждой статьи или пресс-релиза, о которых упоминается на главной странице. (Не следует в качестве резюме просто воспроизводить первый абзац статьи, который явно не предназначался для самостоятельного «существования»)
Раскрывающиеся окна и промежуточные страницы
Пользователи, набравшие в адресной строке обозревателя главный URL Вашего сайта либо пришедшие на него по ссылке, должны попадать сразу на «настоящую» главную страницу. (Никаких эффектных заставок и промежуточных страниц быть не должно. Исключение – если на сайте содержаться материалы, чтение которых не разрешено детям или некоторым другим категориям пользователей – заставка с предупреждением о наличие материала определенной тематики будет даже уместной).
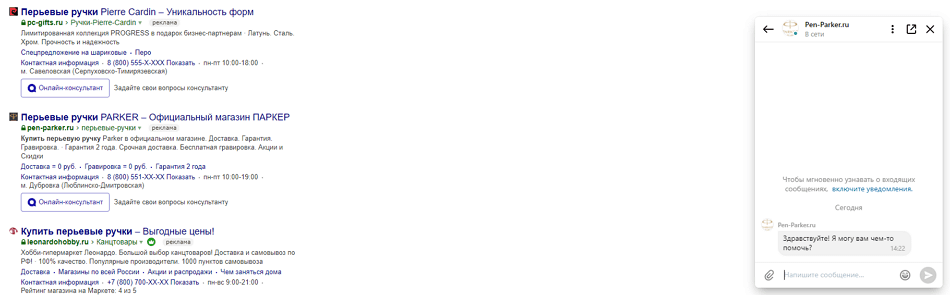
Откажитесь от раскрывающихся окон. (Дополнительные окна только отвлекают внимание от главной странице, и даже если в этих окнах содержится какая-либо ценная информация, большинство пользователей все равно примут их за рекламные объявления и постараются побыстрее закрыть. Еще один недостаток раскрывающихся окон заключается в том, что от них легко избавится – как только пользователь закрывает такое окно, оно исчезает, и его назад невозможно, если даже пользователю очень захочется)
Рекламные объявления
Рекламные баннеры других компаний следует вынести «на периферию» страницы. (Никогда не размещайте баннеры рядом с первостепенными элементами страницы – наряду с баннерами посетители проигнорируют и сами элементы. Вообще не рекомендуется размещать главную информацию страницы над рекламными объявлениями: большинство пользователей «страдает» от «баннерной слепоты», т.е. проигнорируют все, что находится выше области размещения баннеров)
Избегайте общепринятых приемов дизайна рекламных баннеров в оформлении основного содержимого сайта.
Сообщение о технических проблемах и внештатных ситуациях
Если сайт «слег» или если важные элементы сайта перестали работать, немедленно сообщите об этом на главной странице. (Постарайтесь хотя бы примерно оценить, сколько времени уйдет на устранение неполадок – например, скажите не просто «Попробуйте зайти на сайт несколько позднее», а «Как ожидается, сайт заработает около 4 часов вечера») Заранее продумайте план работы с сайтом на случай внештатных ситуаций. (Например, подготовьте альтернативную главную страницу со специально областью, отведенной под сообщение о возникшем чрезвычайном положении, а также с упрощенной схемой навигации, которая бы состояла из нескольких перекрестных ссылок и способ возвращения к главной странице сайта)
Благодарности
Не тратьте драгоценное место страницы на выражение благодарностей поисковой системе, дизайнерской студии, любимой марке Internet-обозревателя или применяемой на сайте технологии. (Пользователей это совершенно не волнует, а каждый лишний элемент страницы только усложняет ее и отвлекает внимание от основного содержания)
 |
Чтобы обратить на себя внимание посетителя, у сайта есть всего 10 секунд. Удержит ли пользователя главная страница Вашего сайта? В обществе, насыщенном информацией и многочисленными сайтами разной |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
Чтобы обратить на себя внимание посетителя, у сайта есть всего 10 секунд. Удержит ли пользователя главная страница Вашего сайта? В обществе, насыщенном информацией и многочисленными сайтами разной |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
Власть над собой — высшая власть. Луций Анней Сенека |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.















 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.