Ошибки реализации постраничной навигации на сайте
Сегодня наткнулась на один сайт, который показался мне очень неудобным тем, как реализована постраничная навигация.
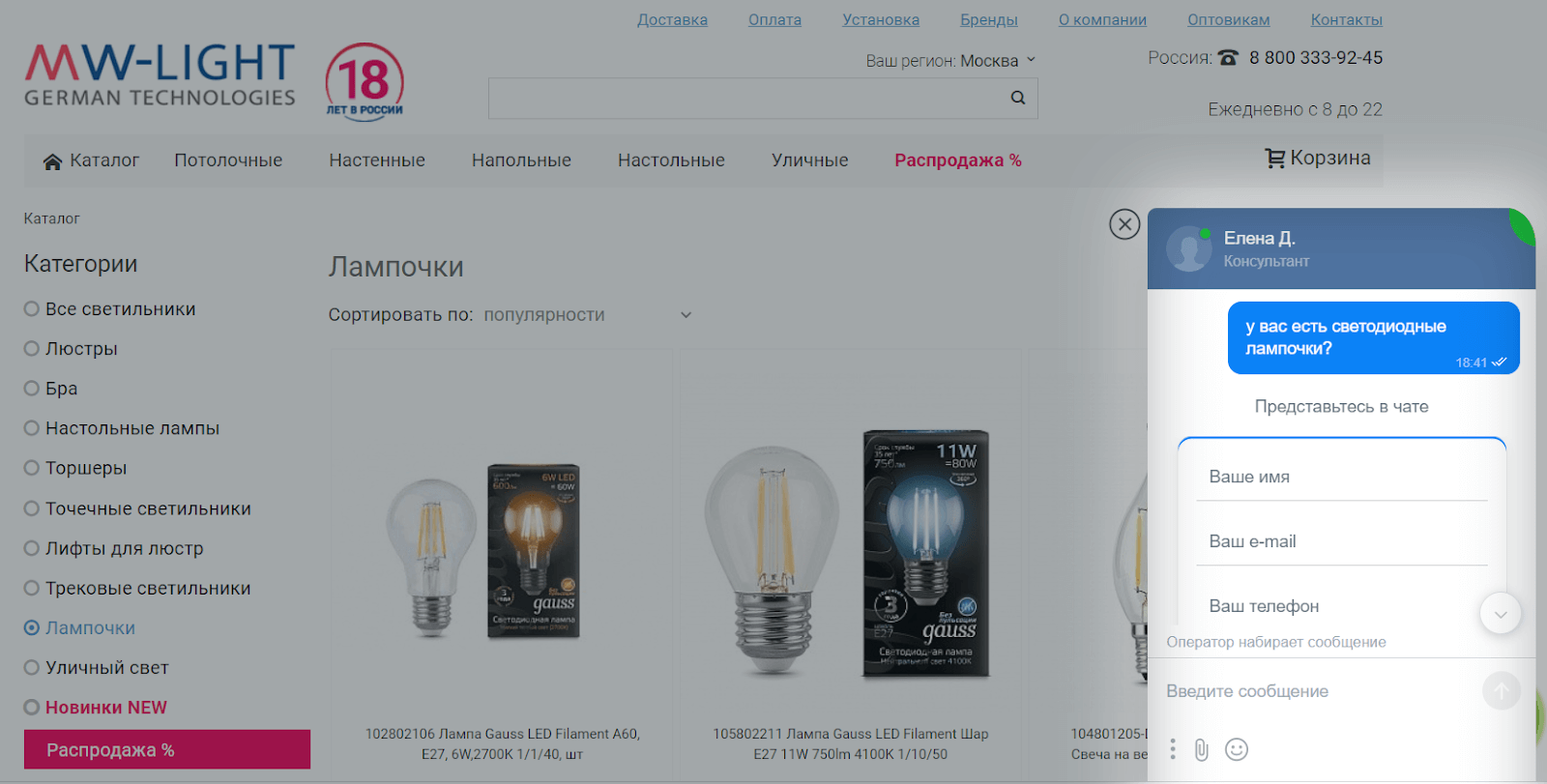
Пролистав контент вниз я по привычке нажала на _цифру_ , не подозревая что это не номер страницы, а число товаров отображаемых на странице! И удивилась, когда обнаружила, что номера страниц расположены _вертикально_, слева от контента.
Это на мой взгляд самый наглядный пример как НЕ надо делать постраничную навигацию. Давайте разберемся, почему данная реализация - плохая идея.
1: Не нужно изобретать велосипед
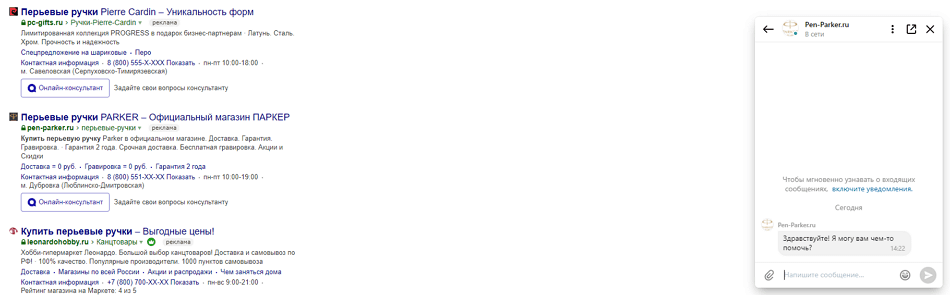
Уверена, что 99% пользователей Интернета привыкли видеть постраничную навигацию в горизонтальном расположении. Во-первых, это будет уместно, когда страниц много и можно обозначить переход на следующую/предыдущую страницу символами , а переход к началу или концу « и ». Все логично и просто. В случае с данной вертикальной реализацией такая схема не пройдет и придется использовать новые символы, что опять скажется на восприятии их пользователями.
2: Всему свое место
Расположив навигацию в левой верхней части контента, разработчики сразу обременили пользователей на необходимость совершать лишнее действие - после прокрутки страницы вниз придется снова возвращаться на верх, чтобы перейти на новую страницу. Не у каждого возникнет такое желание, да и найти цифры с первого разу не получиться. И все потому, что находятся они на непривычном месте.
3: "Серая мышь и в Африке серая"
Хорошо, допустим захотелось нам все-таки сделать навигацию вверху. Но давайте как-то покажем пользователям, что она именно ТУТ, а не там, где мы привыкли ее искать. В данном случае навигацию необходимо было выделить более четко, чтобы при поиске навигации взгляд сразу падал на нужное место на странице. Достаточно было сделать фон поярче и шрифт крупнее.
4: В каждом слове должен быть смысл
Надпись "Показывать на странице по: 12 24 36 " некорректна. "По-русски" это должно звучать примерно так: "Число товаров на странице: 12 24 36". И вопрос "чего по?" не станет возникать. Числовые значения удобнее даже реализовать с помощью выпадающего списка, а не ссылочным перечислением.
5: Повторение - мать учения
Если для того чтобы перейти к элементу навигации необходимо прокрутить страницу вниз, то следует продублировать этот элемент и сверху - пользователь будет вам премного благодарен.
Честно говоря, по этому сайту написать о "неюзабилити" я бы могу много. Да вот только не мне это нужно, а им. Поэтому остановимся на данных 5 пунктах и ошибок таких не повторяем. Помните, что каждый ваш пользователь - ваш потенциальный клиент, поэтому любая оплошность лишает вас такого клиента.
 |
Сегодня наткнулась на один сайт, который показался мне очень неудобным тем, как реализована постраничная навигация. Пролистав контент вниз я по привычке нажала на _цифру_ , не подозревая что это не |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
Сегодня наткнулась на один сайт, который показался мне очень неудобным тем, как реализована постраничная навигация. Пролистав контент вниз я по привычке нажала на _цифру_ , не подозревая что это не |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
Власть над собой — высшая власть. Луций Анней Сенека |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.















 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.