Будьте проще
Вкратце: Новейшие визуальные технологии как правило проигрывают при тестировании веб-сайтов. Простой текст и четкие фотографии передают информацию пользователям намного лучше. Кроме того они создают у пользователей ощущение контроля за происходящим и таким образом лучше помогают достичь цели веб-сайта.
Практически каждый проводимый нами тест на юзабилити любого веб-сайта показывает, что более простые формы подачи материалов имеют намного лучшие результаты, чем высокотехнологичные. Даже некоторые исключения, обнаруженные в результате этих изысканий, подтверждают принцип, благодаря которому простые формы имеют такой успех: пользователи хотят все держать в своих руках под контролем.
Простые формы подачи материала работают лучше в большинстве ситуаций. Например:
- Информация для инвесторов. При тестировании подачи материалов для инвесторов на корпоративных веб-сайтах мы обнаружили, что инвесторы редко когда обращаются к новомодным видео-трансляциям и мультимедийным архивам презентаций и годовых собраний акционеров. Вместо этого они предпочитают читать простые текстовые обзоры финансовых результатов компании и статьи менеджеров о дальнейшем развитии бизнеса. Инвесторы, только еще решающие, вкладывать в компанию средства или нет, нуждаются лишь в простом (на одну страницу) отчете без всякого изложения деталей и подробностей.
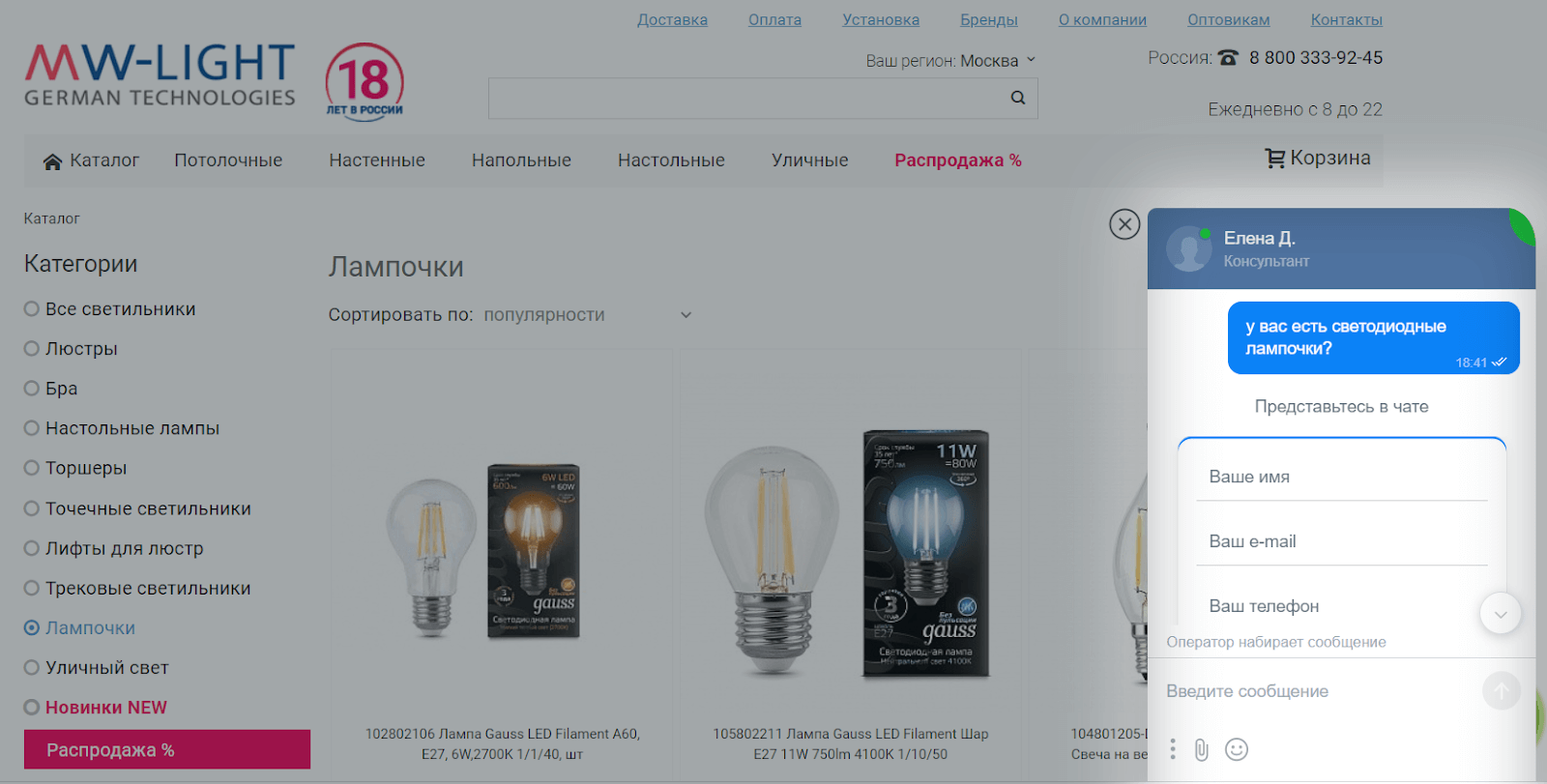
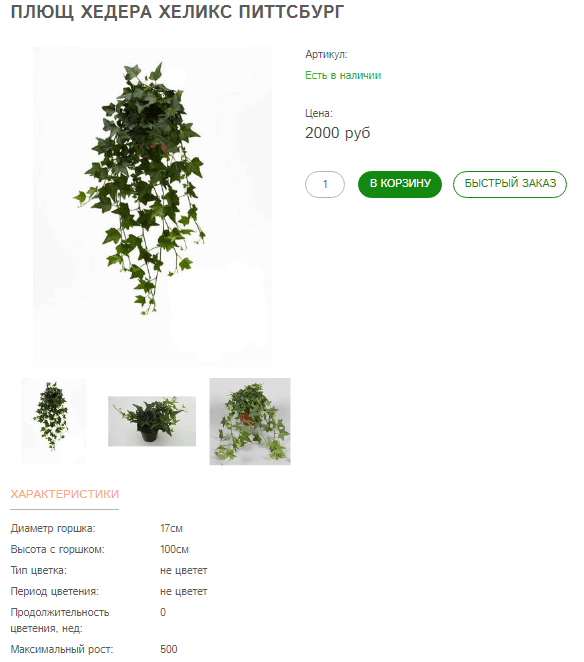
- Е-коммерция. Наблюдая за людьми, делающими покупки в Интернете, мы обнаружили, что им частенько хочется рассмотреть товар поближе, но все эти хитрости с zoom in/zoom out и вращающейся моделью товара не дают желаемого результата. Пользователи, когда им нужны детали, предпочитают простые, крупные, четкие фотографии товара, которые открываются по простому щелчку по маленькой фотографии.
- Реклама. Пользователи чаще щелкают по небольшим текстовым баннерам, чем по тем прыгающим, мигающими мультимедийным заставкам.
Что касается веб-трансляций (web-casts), пользователи в нашем исследовании поведения инвесторов заявили следующее: "Я никогда не слушаю записи телефонных конференций, потому что это слишком долго. Я никогда не трачу свое время на это. Я предпочитаю посмотреть пресс-релиз и выяснить, что мне там нравится, а что - нет."
"Ни за что не хочу слушать все эти записи. Слишком утомительно. Изображение дергается, звук отвратительный. Лучше прочитать все, что они сказали в статье... в [веб-трансляциях] нет ничего особенного, а выкачивать их приходится целую вечность."
"Не думаю, что веб-трансляции мне интересны. Я уже имел с ними дело, но я не пользуюсь ими регулярно... разве если только что-то интересное посмотреть. Если например речь идет о каком-то прорыве в технологии, но только не отчет по третьему кварталу. Только если я узнаю что-то новое."
Почему простота побеждает?
Существует несколько технологических препятствий, которые мешают сложным формам подачи материала стать привлекательными для пользователей:
- время загрузки и широта канала пока еще остаются проблемой, потому что большинство пользователей по-прежнему пользуются телефонными модемами при подключении к Интернету. Простые страницы загружаются быстрее, особенно если на них разумно используются изображения (т.е. маленькие картинки на первых страницах и более крупные - только по желанию пользователя)
- Отсутствие стандартов на интерактивность. Как именно должно осуществляться вращение 3-хмерной модели? На каждом сайте это делается по-разному. По-разному значит сложно. И напротив, люди уже знают, как им надо читать текст и как смотреть на фотографии.
- Поиск работает только с текстовыми материалами. Хоть и возможно проиндексировать текстовую информацию в некоторых нетекстовых файлах, все же до сих пор так и невозможно проиндексировать сами изображения, звуковые файлы, видеофильмы. Следовательно вся эта нетекстовая информация недоступна для поиска. Так как ссылка с поискового сервера - это самый распространенный путь, по которому посетители приходят на ваш сайт, видимость ваших материалов для поисковых роботов чрезвычайно важна. То же самое можно сказать и о поиске в интранет. Стройте свой сайт из расчета, что Googlebot - ваш самый важный посетитель, который при этом глух и слеп по отношению к высоким технологиям.
- Адаптация материалов для людей с физическими недостатками (accessibility) уже возможна, но она требует дополнительного времени и усилий
Со временем все эти технические трудности исчезнут. Через десять лет, надеюсь, у всех пользователей будет высокоскоростное подключение к Интернету, а стандарты на интерфейсы веб-сайтов стабилизируются, что только облегчит использование передовых технологий.
Но все-таки, простейшие формы представления материалов будут пользоваться успехом по одной фундаментальной причине: пользователям легче с ними работать. Web создан так, чтобы результат был мгновенным. Пользователи берут в руки мышку и решают, на какой сайт они пойдут. Чем быстрее пользователи могут получить именно то, что им нужно, и именно тогда, когда им это нужно, тем большее удовлетворение они получают.
Просты средства представления материалов позволяют пользователям полностью управлять тремя ключевыми факторами процесса: тем, как они читают, тем, как просто они находят нужную информацию, тем, как просто они получают эту информацию.
- Чтение. Если перед пользователем простой текст и изображения, он может просто просматривать страницу и сам определять то, что именно на ней он будет читать. Так как доступ к странице нелинеен, пользователи могут сами решать сколько времени какому элементу на странице уделить. Они могут сконцентрироваться на какой-то определенной информации и игнорировать то, что им на странице неинтересно. Напротив, все высокотехнологические средства подачи материалов практически линейны. Из-за этого пользователь должен сидеть перед экраном и ждать, пока пройдет скучный материал, прежде чем начнется то, что его интересует.
- Поиск нужной информации. В среднем простые формы содержат больший процент полезной информации, в то время как сложные формы содержат больший процент сопутствующей информации. Разумеется сопутствующая информация содержится и в простых формах, вспомните например фотографии, где половину площади занимают улыбающиеся фотомодели, а сам продукт - почти не виден. Но сложные формы тем не менее намного более насыщены бесполезной информацией. Разумеется, ведь для того, чтобы произвести впечатление на инвестора, его надо поразить каким-то навороченным и дорогим шоу.
- Создание. При простых формах представления материала, созданием страниц занимаются именно те, кто знаком с самим материалом. В сложных формах подчас требуется прибегать к помощи специалиста или целой команды, которые разумеется не знают о продуктах вашей компании настолько хорошо. Чем больше звеньев в цепи между знанием и результатом, тем хуже получается материал.
Часто сложные формы заставляют пользователей любоваться тем, что хотят показать дизайнеры, а не тем, что сами пользователи хотят увидеть. Это в корне противоречит той свободе передвижения, которая характерна для качественной работы в Web-е.
Вместо того, чтобы угнетать пользователя изысканными технологическими новинками, дайте им материалы в простой форме, с которыми они умеют работать и с которыми им проще достигнуть желаемого результата.
Почему сайты наполняют сложными формами подачи материала?
Как мы уже выяснили, простые формы представления подходят в большинстве случаев. И по стоимости создания они намного дешевле, чем сложные формы. Так почему же так много сайтов делают выбор в сторону сложного?
- Дизайнерские агентства иногда предлагают намного более сложные решения, чем нужны клиенту. Это делается и для того, чтобы запросить побольше денег.
- Создатели технологий упорно проталкивают в Web свои решения. Даже несмотря на то, что 3-хмерное вращение и динамическое масштабирование редко дают такой же прекрасный результат, как простая увеличенная фотография, на каждой выставке непременно кто-нибудь пытается всучить свою 3-хмерную технологию ничего неподозревающим менеджерам.
- Менеджеры веб-сайтов никогда не смотрят, как посетители работают с их веб-сайтами. Поэтому они принимают решения без опоры на данные тестов. Так как интуитивно современное и навороченное решение считается лучшим, эти менеджеры становятся легкой добычей для продавцов сложных технологий.
Никто не говорит менеджерам веб-проектов, что деньги можно сэкономить, потратив меньшую сумму на хорошую фотографию и несколько строк хорошего текста. Фотографы и писатели могли бы выступить единым фронтом в защиту простоты в Web-е, но они к сожалению менее организованы и влиятельны, чем крупные производители ПО и дизайнерские агентства.
Исключения: почтовые рассылки и Интернет-приложения
Простые формы подачи материала не всегда ведут к высокому уровню юзабилити, но даже эти исключения являются подтверждением общего правила.
Таким исключением являются письма почтовой рассылки. При тестировании большого числа рассылок мы обнаружили, что рассылки, выполненные в HTML-формате, воспринимаются лучше, чем письма в простом текстовом формате. Хоть я все же и рекомендую предлагать версию в ASCII формате для тех пользователей, у которых слишком медленная связь, для большинства пользователей HTML-версия вполне подойдет. Причина? Удобное расположение материала облегчает его просмотр, а несколько картинок могут только повысить привлекательность письма.
Другим исключением являются Интернет-приложения. Юзабилити повышается, когда системы снабжаются полноценными графическими интерфейсами, с которыми работать гораздо легче, чем с постраничными интерфейсами, сделанными в HTML-формате.
Оба этих контрпримера подтверждают главный принцип: пользователи должны иметь полную власть над тем, с чем они работают.
- Благодаря HTML письма рассылок улучшают просмотр, и пользователям легче отыскать в письме то, что им интересно.
- Полноценные графические приложения позволяют пользователям осуществлять свои действия напрямую и тут же получать отклик на свои действия.
Скачивание пиратской музыки и видео - еще один очевидный пример (а также и другие подобные сервисы), но данные сервисы не являются веб-сайтами. Точно так же веб-сайтами не являются ни письма списков рассылок, ни Интернет-приложения. Необходимо все время помнить, что Web и Интернет - это разные понятия.
Что же касается именно веб-сайтов, наши тесты обнаружили одно исключение. Оно относится к детским веб-сайтам. В отличие от сайтов для взрослой аудитории, детские веб-сайты только выигрывают от различных звуковых эффектов и анимации.
Для взрослых веб-сайтов же вывод ясен: пользователям легко работать с веб-сайтом, если материалы на нем представлены в простой форме, когда их легко просматривать, и когда веб-сайт сконцентрирован на том, чтобы дать посетителям исчерпывающий ответ на их вопрос. Оставьте технологические навороты для тех редких случаев, когда их использование действительно добавляет что-то очень ценное к материалу; что-то, что нельзя выразить иными способами.
Якоб Нильсен
 |
Вкратце: Новейшие визуальные технологии как правило проигрывают при тестировании веб-сайтов. Простой текст и четкие фотографии передают информацию пользователям намного лучше. Кроме того они создают |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
Вкратце: Новейшие визуальные технологии как правило проигрывают при тестировании веб-сайтов. Простой текст и четкие фотографии передают информацию пользователям намного лучше. Кроме того они создают |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
Власть над собой — высшая власть. Луций Анней Сенека |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.















 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.