Первое правило юзабилити? Не слушайте пользователей
Вкратце: Для того, чтобы создать простой в использовании интерфейс, обращайте внимание на то, что пользователи делают, а не на то, что они говорят. Не судите о сайте по претензиям, которые высказывают пользователи, а также не полагайтесь на их размышления по поводу возможных вариантов своего поведения.
В последние годы самым главным препятствием на пути распространения юзабилити являлась высокая популярность крутого навороченного дизайна. Большинство проектов попадали в руки противников юзабилити, предпочитавших простоте сложность. В результате, миллиарды долларов истрачены понапрасну на сайты с вульгарным дизайном, которыми очень трудно пользоваться.
Благодаря спаду в "дот-ком" индустрии навороченному крутому дизайну приходится отойти на второй план. Теперь для компаний главное следующее:
- Интернет-сайты, которые раньше делали акцент на присутствии и рекламе, теперь делают акцент на том, чтобы пользователям-клиентам было проще выполнять с сайтом требуемые действия.
- Интранет-сайты, также перенесли акцент на повышение производительности работы сотрудников. Многие компании на своих интранет-сайтах пытаются внести порядок в хаос, утвердить стандартный дизайн и улучшить навигацию по интрасети
.
К счастью, красочный дизайн проиграл, а приверженцы юзабилити добились своей первой и самой тяжелой победы: компании теперь обращают на юзабилити больше внимания.
К счастью, выиграв битву против противников юзабилити, мы так и пока еще не выиграли битву против сложности. Перед нами теперь просто новая линия фронта: теперь необходимо добиться, чтобы компании реализовывали принципы юзабилити правильно.
Следите за работой пользователей
Слишком часто я вижу, как компании основывают дизайн своих сайтов на отзывах пользователей, собранных неверными методами. Типичный пример? Создается несколько вариантов дизайна, их показывают группе пользователей, а затем спрашивают, какой дизайн им нравится. Неверно! Если пользователи реально не "пощупают" дизайн, они будут высказывать свое мнение лишь на основании поверхностного взгляда. Это мнение всегда отличается от того, которое высказывается после реальной работы с сайтом.
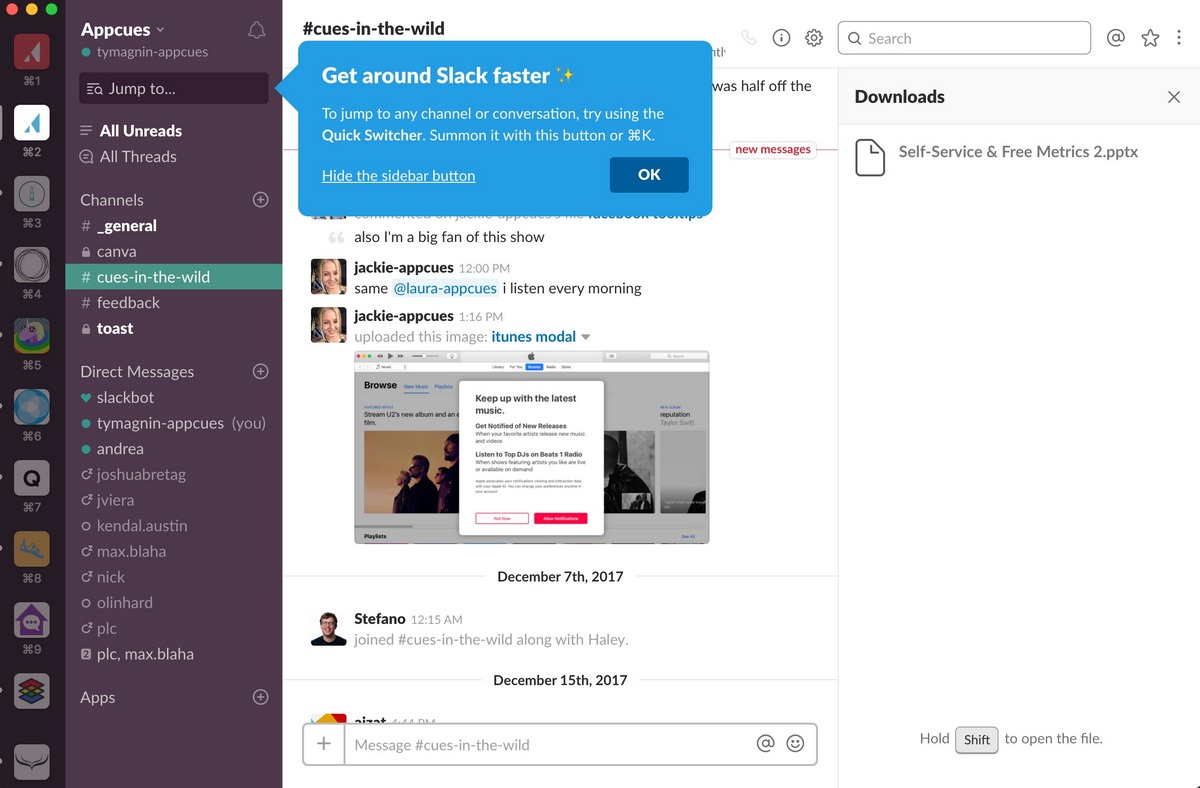
Например: вращающийся логотип выглядит вполне симпатично, но только если на странице больше ничего не будет. Другой пример: выпадающие меню (drop-down menu). Пользователи обожают эту идею: наконец-то появилась функция, взятая из стандартного пользовательского интерфейса, которую они понимают и которая неизменна на всех страницах сайта. Однако, несмотря на иллюзию мощного средства работы с сайтом, выпадающими меню часто трудно пользоваться, и они либо путают пользователей, либо случайно приводят их не на ту страницу, которая им была нужна.
Для того, чтобы понять, какой дизайн лучше, посмотрите за пользователями, пока они пытаются выполнить на сайте ту или иную задачу. Этот метод настолько прост, что многие из нас просто не вспоминают о нем, предполагая, что для теста на удобство работы с сайтом нужно делать что-то особенное. Конечно, проследить за пользователями можно многими способами, и существует множество приемов, с помощью которых достигается оптимальный результат исследований. Но в конечном счете, все способы получения данных от пользователей сводятся к основным правилам юзабилити:
- Смотрите, что люди делают реально
- Не верьте тому, что люди говорят о своих действиях
- И уж точно не верьте тому, что люди говорят о своих возможных действиях в будущем
Скажем, 50% опрошенных заявляют, что покупали бы товары более активно, если бы коммерческие сайты предлагали 3-хмерный снимок продаваемого товара. Значит ли это, что вам немедленно нужно приступить к изготовлению 3-хмерного сайта? НЕТ! Это означает, что для опрошенных 3-хмерность - это круто. Мир кишит проектами, которые брали начало от мнений людей о гипотетических продуктах и услугах. В теоретических опросах люди просто фантазируют о том, как бы они поступили, или что бы им понравилось. Но это вовсе не означает, что в реальной жизни им действительно это понравится, или они поступят именно так.
Когда и как слушать
Когда надо собирать данные о предпочтениях пользователей? Только после того, как они опробовали дизайн, и у них сформировалось реальное мнение о нем. Мною с Джонатаном Леви (Jonathan Levy) были проанализированы данные, когда 113 пользователей сравнивали два варианта дизайна, и обнаружили что коэффициент расхождения между фактической эффективностью их работы и тем, что они утверждали, составил 0.44. Чем лучше дизайн поддерживал пользователей и помогал им выполнять их задачи, тем больше он им нравился. Вполне понятно.
Однако, при сборе данных о предпочтениях вам необходимо принимать во внимание человеческую природу. Беседуя с пользователями об их впечатлениях о работе с сайтом, необходимо исключать три вещи:
- Отвечая на вопросы (особенно в фокусной группе), люди стараются, чтобы их слова были ближе к тому, что, как им кажется, вы хотите от них услышать, или что более приемлемо в обществе.
- Когда пользователи рассказывают вам о своих действиях, они на самом деле сообщают вам о том, что они помнят из своих действий. Человеческая память подвержена ошибкам, особенно в отношении к мелким деталям, которые бывают порой очень важны в дизайне интерфейса. Пользователи могут вообще не запомнить некоторые подробности, например, элементы интерфейса, которые ускользнули от их внимания.
- Вспоминая о своих действиях, пользователи рационализуют свое поведение. Несчетное количество раз я слышал выражения подобные этому: "Будь эта кнопка чуть побольше, я бы ее увидел". Может быть. Однако, все что мы знаем из этого высказывания, это то, что пользователь кнопки не увидел.
Наконец, вы должны подумать о том, как и когда собирать мнения пользователей. Казалось бы, проще всего выложить форму опроса на сайт, но в этом случае вы вряд ли получите надежные результаты (если получите вообще). Пользователи, увидевшие и заполнившие форму до того, как поработали с сайтом, дадут неверные ответы. Пользователи, увидевшие форму опроса после того, как они попользовались сайтом, скорей всего уйдут с сайта, так на опрос и не ответив. Единственный вопрос, который действительно хорошо работает в онлайновых опросах, это: "Почему вы сегодня посетили наш сайт?". Этот вопрос обращается к мотивации пользователей, и они могут ответить на него сразу же по приходу на сайт.
Самый лучший способ получить надежные отзывы от аудитории, это опросить увлеченных людей. Проведите формальный тест, а затем в конце попросите пользователей заполнить форму. Если прменять только прототипы сайта на бумаге, то дизайн и опрос можно провести даже еще не создавая никакого сайта. Если вы будете следовать этим основным правилам и методам юзабилити, вы сможете создать дизайн, который будет не только круто выглядеть, но и круто работать.
Якоб Нильсен
 |
Вкратце: Для того, чтобы создать простой в использовании интерфейс, обращайте внимание на то, что пользователи делают, а не на то, что они говорят. Не судите о сайте по претензиям, которые |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
Вкратце: Для того, чтобы создать простой в использовании интерфейс, обращайте внимание на то, что пользователи делают, а не на то, что они говорят. Не судите о сайте по претензиям, которые |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
Власть над собой — высшая власть. Луций Анней Сенека |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.















 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.