Почему бывает, что красивый сайт мало продаёт?
В жизни любого сайта есть несколько этапов, различающихся как по важности, так и по длительности… Впрочем, нет, все этапы важные, но длительность их действительно различна.
Начинается всё с составления технического задания на изготовление сайта. Затем идёт разработка/согласование дизайна. Потом наступает время вёрстки и сборки. И, наконец, - наполнение.
Как правило, на стартовых этапах (разработка-правка дизайна) к проекту подключаются очень многие сотрудники компании-заказчика. Все считают, что обладают хорошим вкусом, все понимают, каким должен быть сайт, стараются вставить свои «пять копеек», стремясь сделать проект лучше.
Но, впрочем, не будем вдаваться в подробности этого этапа. Мы ведь озаглавили статью «Почему красивый сайт…». Следовательно, считаем, что красивый сайт у нас уже есть. Давайте только договоримся о том, что будем вкладывать в это понятие. Речь идёт о том, что у сайта вполне приятный эстетичный дизайн: нормальная по размерам/картинке/содержанию «шапка», удобное функциональное меню, хорошо вписывающийся в проект «подвал» со служебной информацией, счётчиками, ссылками и т.п. Принимаем на веру, что всё это было создано на этапе разработки дизайна, затем компания-исполнитель сверстала шаблон, подключила его - всё смотрится приятно, работает как надо, ни у кого отторжения не вызывает. Скорее, наоборот, присутствуют положительные эмоции.
Вопрос: может ли красивый сайт мало продавать, может ли он быть неуспешным?
Ответ: может! Увы, часто бывает так, что красивый дизайн и вполне функциональный разумный шаблон сайта не «вытягивают» бизнес из убытков.
Почему это происходит?
И вот тут нам нужно задуматься о самом важном и наиболее длительном этапе в жизни сайта - наполнении тематическим контентом. Это действительно очень важно. Хотя одно из распространённых заблуждений предпринимателей заключается в следующем: «Я сделал красивый сайт (наше примечание: подразумевая при этом «красивый дизайн»), и теперь всё будет работать само собой - клиенты повалят толпой, осталось только грести прибыль лопатой. Жизнь удалась!»
На самом деле, на этапе вёрстки и сборки сайта всё не заканчивается, а только начинается. Непонимание этого приводит к роковым ошибкам!
Как нередко обстоит дело с наполнением сайта, с написанием статей, подготовкой практической информации для страниц? На этапе разработки дизайна вся компания, весь персонал были готовы поучаствовать в обсуждениях, внести свои правки в проект. Теперь же на совещании при вопросе руководства: «Кто возьмётся за наполнение страниц?!» - все скромно вжимаются в стулья и складывают пальцы крестиком.
Далее ситуация может развиваться двумя путями. В первом случае руководство (которое ещё недавно было готово выложить огромные деньги за дизайн) вдруг начинает страшно экономить на копирайте - приказывает найти текстовую биржу и оплатить написание нужных статей по самым минимальным расценкам. В итоге статьи для страниц сайта пишут школьники, не имеющие представления ни о специфике работы компании, ни о её достоинствах, ни о том, что такое продающие тексты.
Во втором случае руководство, тщетно пытающееся заглянуть в глаза сотрудникам (а те старательно изучают качество укладки линолеума на полу), назначает кого-то своим приказом. Либо того, кто провинился. Либо того, кто недавно пришёл в компанию и должен зарабатывать «плюсики» в личную карму. Либо того, кто (по мнению руководства) меньше всех занят. Либо того, кто не умеет сказать «Нет». В итоге наполнение сайта доверяют сотруднику:
- который не очень хочет заниматься этой работой;
- для которого данная деятельность не является основной (профильной) и отнимает рабочее время;
- который имеет весьма смутные представления о том, что такое Интернет-маркетинг, контент-дизайн и т.п.
Что в результате? Человек берётся за работу спустя рукава, с неохотой… Или, даже, он берётся за дело с энергией, стремясь доказать свою полезность и нужность компании… но - в любом случае – он не имеет навыков Интернет-маркетолога, он не имеет представления о том, что такое юзабилити сайта, контент-дизайн.
Кстати, по поводу контент-дизайна! Ранее мы не вводили такое понятие. Смысл в том, что контент можно расположить на сайте по-разному. Тут усматривается некая аналогия с магазином. Представьте, например, полки, на которых товар свален кучами. Покупатель должен рыться в них, выискивать нужное. На первый взгляд даже непонятно, есть ли в этой груде то, за чем человек пришёл в магазин. Потом нужно будет долго вертеть упаковку в руках, чтобы узнать цену…
А теперь представьте другую полку: товар аккуратно расставлен, весь ассортимент перед глазами. Цены подписаны под каждой группой продукции (более того, указаны «жёлтые ценники» - скидки). Всё удобно, сразу попадает в поле зрения, стоимость ясна. Рука сама тянется к полке – взять нужное (и не только!). Взгляд падает на что-то ещё, мысль о распродажах подталкивает купить то, что и не очень требовалось сейчас. Но чего ж не взять, если цены со скидками?! Надо взять, в хозяйстве пригодится!
Второй вариант размещения товара на полках оказывается гораздо более выгодным и прибыльным для магазинов. Это давно поняли маркетологи. Потому и появилась профессия: мерчендайзер. Человек, который отвечает за выкладку товара. У него, конечно, есть и другие служебные обязанности, но сейчас нам важна именно эта.
Итак, в магазинах, ведущих отчаянную конкурентную борьбу друг с другом - за покупателей, за размер среднего чека, за прибыль, за эффективность - появились люди, которые призваны красиво разместить товар на полках. Красиво и удобно для потенциального потребителя.
Схожие задачи решает контент-дизайн, с той лишь разницей, что в данном случае мы должны красиво выложить контент (а не товар) на страницу сайта (а не на полку).
Контент ведь можно выложить по-разному, правильно?
Давайте посмотрим примеры, чтобы убедиться в этом.
Вот область размещения контента на вполне приличном сайте (шапку и меню мы не показываем - смотрим не на ту часть, которая была создана дизайнерами компании по разработке сайтов, а на ту, что заполняет сам предприниматель).
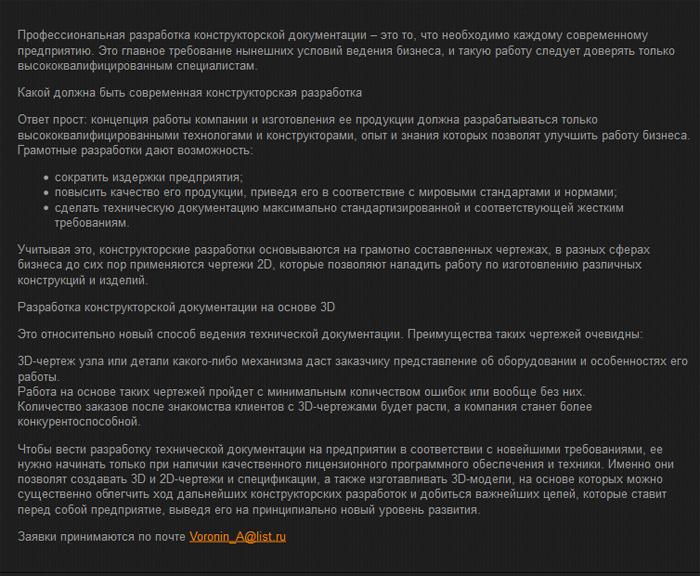
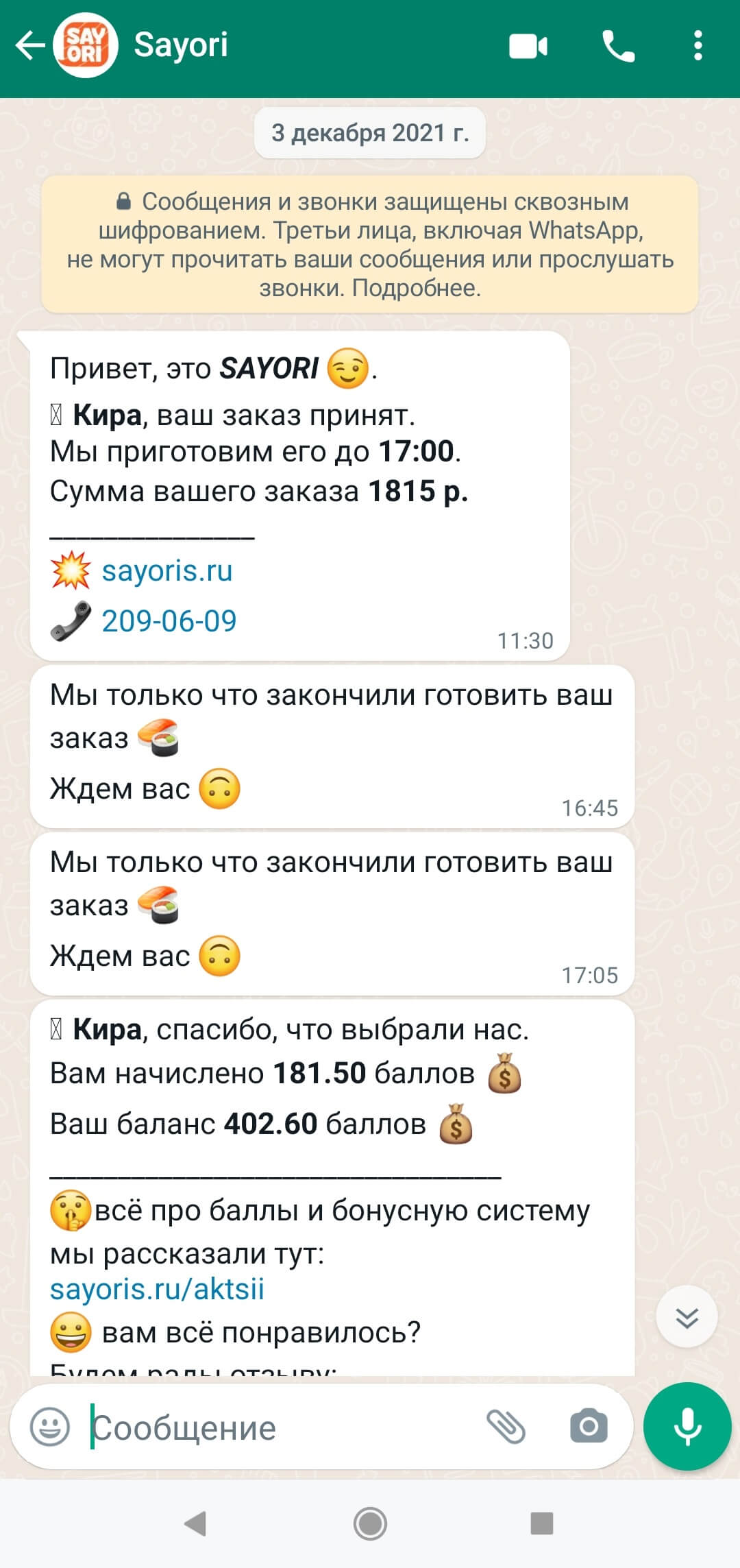
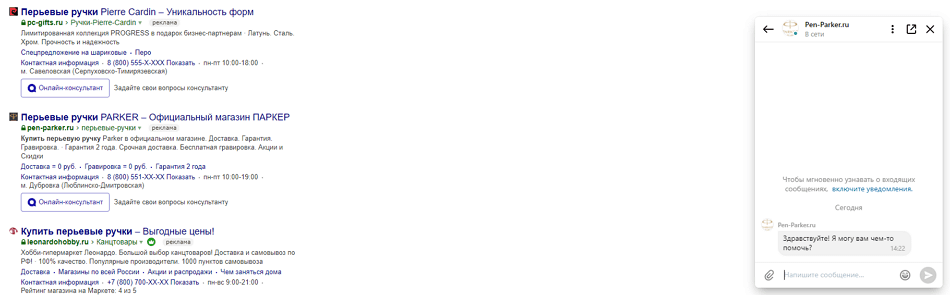
Итак. Вот страница сайта, в том виде, как она существовала раньше:

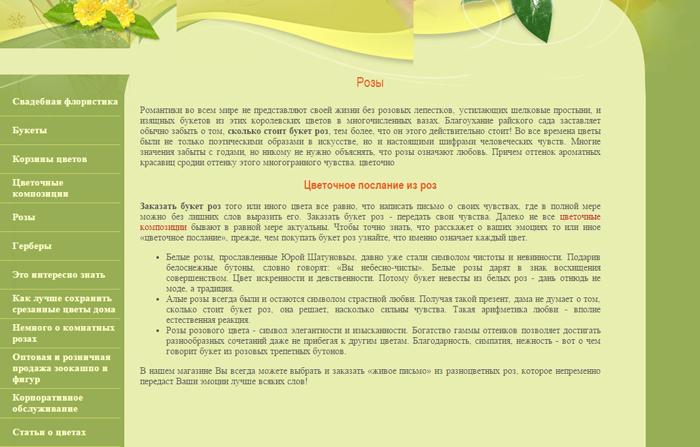
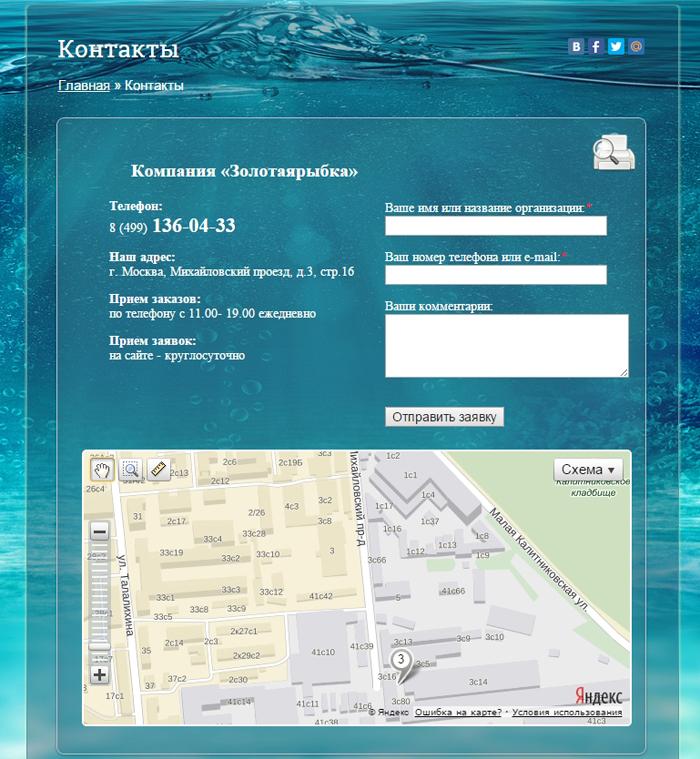
В принципе, информация, которая считалась важной, здесь отображена. Но теперь давайте посмотрим на вариант оформления, сделанный с учётом контент-дизайна:

Разница в восприятии страницы всё-таки есть, правда? Равно как и в удобстве работы с отображённой информацией. Во втором случае гораздо проще понять, чем занимается организация, как связаться с контактным лицом.
В данном случае красивое оформление «рабочей зоны» (заметьте, мы по-прежнему анализируем только зону контента, без рассмотрения дизайна сайта) подталкивает посетителя к решению остаться на сайте, вникнуть в детали описаний.
А это, между прочим, влияет на продвижение сайта! Не забывайте о том, что Яндекс и Google учитывают поведенческие факторы: среднее время пребывания на сайте и глубину просмотра страниц. Есть ведь разница: уйдёт человек с сайта через пять секунд или через минуту. Просмотрит он одну страницу или две-три.
Вот и получается, что грамотное (визуальное) размещение контента «вытаскивает» сайт на более высокие позиции в выдаче!
Если подача информации удобная - уходить с такого веб-ресурса не хочется. А теперь вернитесь чуть назад и посмотрите, как страница была оформлена изначально. Ваши впечатления? Где бы Вы охотнее сделали заказ, на первом сайте или на втором?
Вот потому и случается, что сайт не всегда успешно продаёт. Как Вы теперь видите, зона контента может быть оформлена настолько по-разному (при одинаковом объёме практической информации), что эффект поразительный.
Подобным образом можно оформлять главные страницы, страницы подразделов, страницы с товарами.
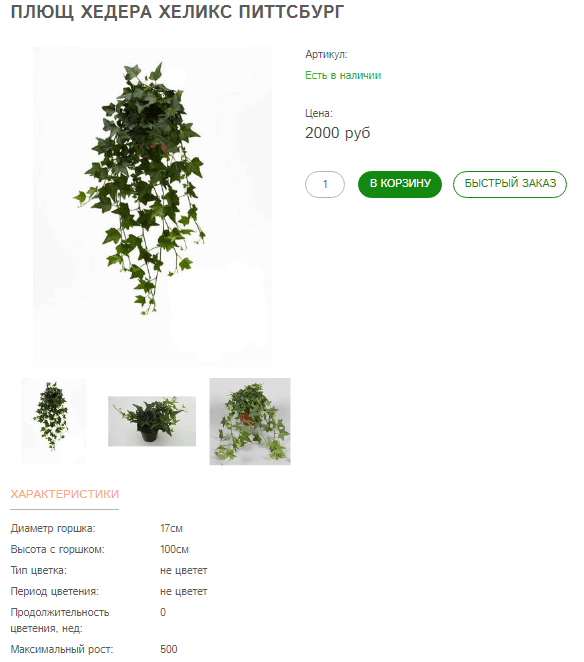
Было:

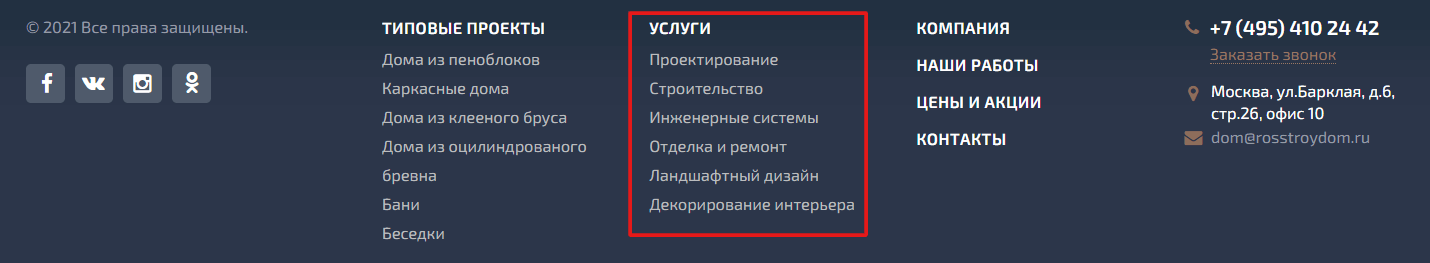
Стало:

В данном случае на первом экране размещается самая важная информация (цены, гарантии, контактные данные) + кнопка целевого действия, а тематическая статья (которая нужна для описания услуги и для SEO-продвижения) идёт на втором экране.
Мы не призываем отказаться от текстов :) Мы призываем использовать контент-дизайн для того, чтобы удержать пользователя на странице, привлечь его к товару, подтолкнуть к совершению сделки. А важную роль текстов на сайте никто не отменял, конечно. Просто ищите наиболее выгодный вариант компоновки страницы, вот и всё.
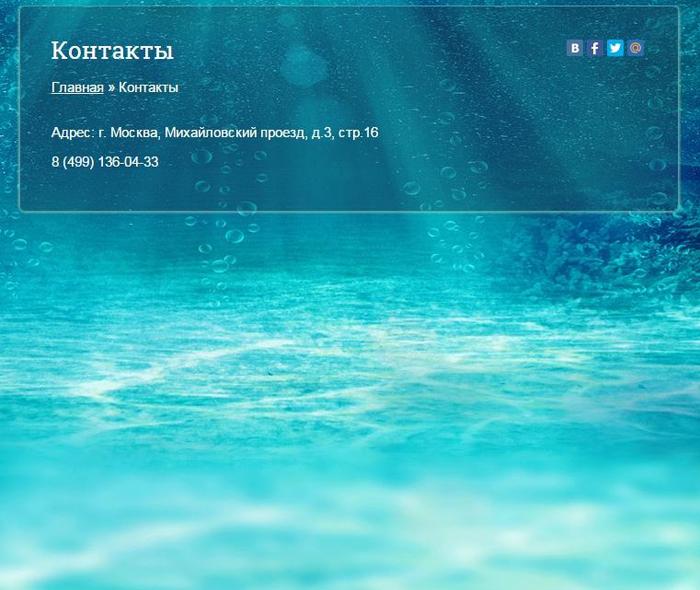
Помимо того, аналогичным образом можно оформлять страницы с контактами коммерческой структуры.
Было:

Стало:

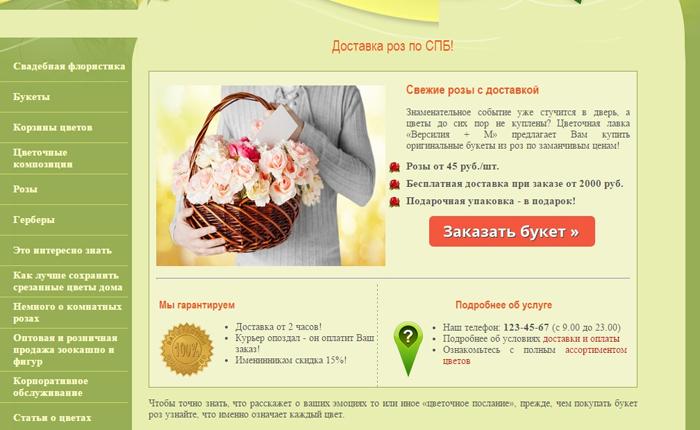
И последний пример, который мы хотели бы сегодня предложить Вашему вниманию. Внутренняя страница сайта, посвящённого установке дверей.
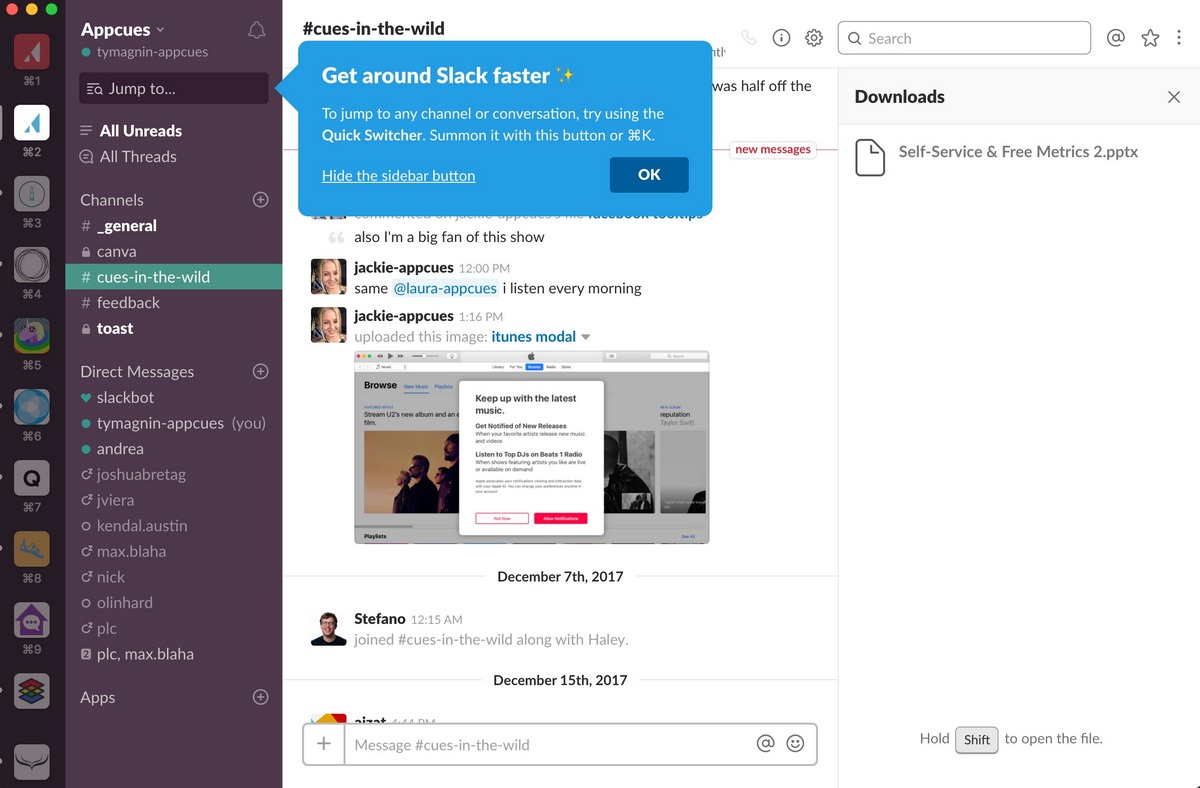
Было:

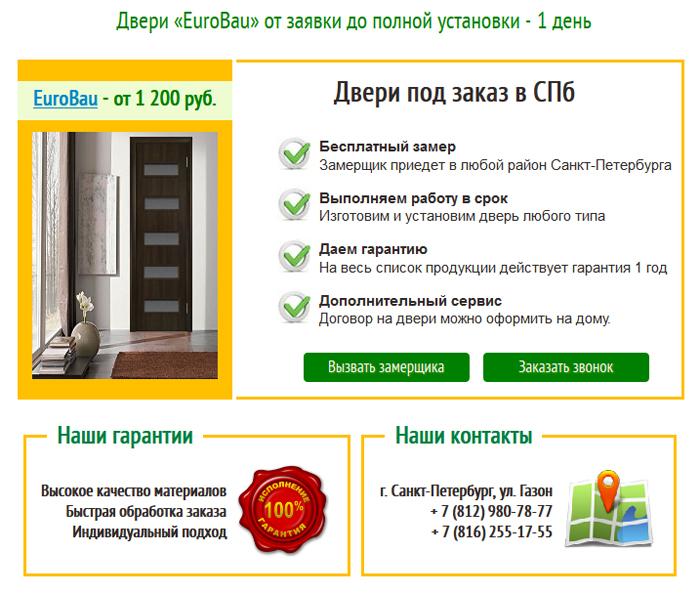
Стало:

Есть разница? :)
Есть! Вторую страницу можно без проблем использовать не только для «приёма» пользователей из поиска Яндекса или Google, но и для контекстной рекламы, где за каждого посетителя приходится платить! Во втором случае контент-дизайн применён во всей красе: страничка аккуратная, чистая, все главные моменты на первом экране отображены. Ниже (на втором экране) может располагаться полезная техническая информация (ГОСТы, специальные условия и т.п.).
По сути, это настоящая продающая страница, которая вполне могла бы стать Landing Page для сайта-визитки (одностраничного сайта). У неё должна быть вполне приличная конверсия, следовательно - в данном случае можно «разориться» и на контекстную рекламу (то есть – приводить посетителей за деньги, не боясь, что клики по рекламе себя не окупят).
Кстати, обратите внимание, что на указанной странице продаётся не установка дверей – «продаётся» бесплатный вызов замерщика.
В высококонкурентных сферах не всегда нужно напрямую предлагать товар.
Первый вариант. Вы продаёте товар напрямую – звонков мало, то есть на страницу приходят хорошо, а конверсия в покупателей низкая.
Второй вариант. Вы продаёте бесплатный замер дверного проёма (или окон) и последующий расчёт цены по факту – звонков много, замерщик ездит по адресам к потенциальным клиентам, значительная часть из них «конвертируется» (делается заказ дверей/окон). В конечном итоге получается, что выгоднее поставить кнопку «Вызвать замерщика бесплатно», нежели кнопку «Купить окна недорого со скидкой» (это, разумеется, условный пример - в каждом виде бизнеса в каждом регионе нужно тестировать, что лучше).
Выводы
Резюмируя сказанное выше, хотим закончить материал такой мыслью: красивый сайт может не очень здорово продавать. А не очень красивый – продавать здорово. Успешность работы сайта будет зависеть не от того, насколько крут дизайн, а от того, насколько хорошо предприниматель работает со своим сайтом. Ежедневно. На протяжении всего того времени, пока существует его онлайн-бизнес.

Но что делать, если у Вас нет времени самостоятельно заниматься подобным оформлением? Или не хватает навыков, а хотелось бы улучшить отображение контента? Не огорчайтесь, мы готовы помочь.
Специалисты Рэдлайн отформатируют и оформят текст блоками под стилистику Вашего Интернет-представительства, разместят картинки и добавят в контент кнопки, побуждающие посетителей сайта к активным действиям (перейти на прайс, заказать звонок, оставить заявку и т.д.)
Подробное описание услуги смотрите здесь.
А заказать «вкусное» оформление контента на страницах Вашего сайта очень просто - достаточно заполнить эту форму.
Источник: рассылка Мегагрупп
 |
В жизни любого сайта есть несколько этапов, различающихся как по важности, так и по длительности… Впрочем, нет, все этапы важные, но длительность их действительно различна.
Начинается всё с составления технического задания на изготовление сайта. Затем идёт разработка/согласование дизайна. Потом наступает время вёрстки и сборки. И, наконец, - наполнение. |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
В жизни любого сайта есть несколько этапов, различающихся как по важности, так и по длительности… Впрочем, нет, все этапы важные, но длительность их действительно различна.
Начинается всё с составления технического задания на изготовление сайта. Затем идёт разработка/согласование дизайна. Потом наступает время вёрстки и сборки. И, наконец, - наполнение. |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
Власть над собой — высшая власть. Луций Анней Сенека |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.















 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.